بدون شک یکی از شاخه های بسیار جذاب و فعال حوزه کامپیوتر و گوشی های هوشمند، بازی ها هستند. ترکیب بازی ها با هوش مصنوعی و توسعه بازی های هوشمند امروزه از استقبال کم نظیری برخوردار شده است چنانکه این شاخه به تنهایی سهم قابل توجهی از تراکنش های تجاری در بخش فناوری را در دنیا به خود اختصاص داده است. اخیرا توجه مطلوبی به حوزه بازی ها در ایران نیز شده است و پیش بینی می شود بزودی بازی های کامپیوتری و صنایع گرافیک کامپیوتری در بخش تولید جای خود را در زندگی ایرانیان باز کند.
در اینجا قصد ندارم مطلب مفصلی از این حوزه بنویسم و فقط به اهمیت این موضوع تاکید دارم. معمولا نقطه شروع این حوزه درسی به نام گرافیک کامپیوتری در مقطع کارشناسی رشته کامپیوتر می باشد که البته جزء دروس اختیاری دانشجویان است و به همین علت ممکن است بنا به مقتضیات شرایط نظیر وجود استاد برای این درس، ارائه شود یا خیر. با این حال رشد این شاخه و ترکیب آن با هوش مصنوعی در جهت موفقیت و آینده فوق العاده درخشان آن هرگونه تردیدی را از بین می برد.
شاید بعنوان یک دانشجوی رشته کامپیوتر یا یک علاقه مند به این حوزه اولین سوالتان این باشد که چگونه یک برنامه ساده گرافیکی ایجاد کنم؟ این سوال می تواند دستکم دو پاسخ کاملا متفاوت داشته باشد: اول، بوسیله کدنویسی از مقدماتی ترین نقطه گرافیک کامپیوتری که پیکسل ها هستند. دوم، به کمک برنامه های اختصاصی که برای این کاربرد طراحی شده اند و برای رسیدن به یک برنامه گرافیکی نیاز است صرفا کار با آن را بلد باشیم. پر واضح است در روش اول، کار بسیار پرزحمت، زمانگیر و البته بسیار قدرتمندانه تر خواهد بود و در روش دوم، نهایت خلاقیت برنامه ساز در چارچوب آن چیزی است که برنامه مذکور در نظر گرفته است و البته ساده تر از روش اول است زیرا کدنویسی ندارد. تصمیم با شماست!
پلتفرم ها یا توسعه دهنده های روش اول:
Visual Studio, Java, Code::Blocks, Eclipse CDT, CodeLite, KDevelop, …
لازم به ذکر است OpenGL کتابخانه با دسترسی آزاد برای توسعه برنامه های گرافیکی می باشد که قابلیت استفاده در زبان های برنامه نویسی مانند C# و غیره را دارد.
ابزارها یا برنامه های روش دوم:
GameSalad, GameMaker: Studio, Sploder, Construct 2, Stencyl, …
از آنجاکه در دانشگاه مباحث بنیادی این درس تدریس می شود پس روش اول مدنظر من است و ترجیح می دهم برنامه نویسی اساسی در حوزه گرافیک کامپیوتری را انتخاب کنم تا آموزش یک کاربر کار بلد با یک نرم افزار (البته اعتقاد من این است که دانشگاه محلی برای کسب دانش های بنیادی است نه آشنایی با چند نرم افزار).
فصل هایی از این درس مربوط به مبانی محاسباتی و تبدیلات هندسی مورد نیاز گرافیک کامپیوتری می باشند که بطور جدی در کارهای محاسباتی و بهینه سازی برنامه مورد استفاده قرار می گیرند مثلا تبدیلات دوارن که در شکل زیر نشان داده شده است. متاسفانه نشر آنها از حوصله این متن خارج است با این حال جزوه من قابل دسترس می باشد و دانشجویان محترم می توانند آن را تهیه کنند. در ادامه یک برنامه گرافیکی بسیار ساده و پلتفرم مورد استفاده را معرفی می کنم.
 مثال برای دوران 90 درجه
مثال برای دوران 90 درجه 
یک برنامه بسیار ساده گرافیکی برای دانشجویان این درس

برای این برنامه من از Microsoft Visual Studio.Net 2015 و زبان برنامه نویسی C# استفاده کردم که کتابخانه Computer Vision را به آن اضافه کردم. Emgu کتابخانه توسعه یافته برای بینایی کامپیوتر در C# است که بسیار قدرتمند بوده و بنظر چیزی کمتر از OpenCV در C++ نیست.
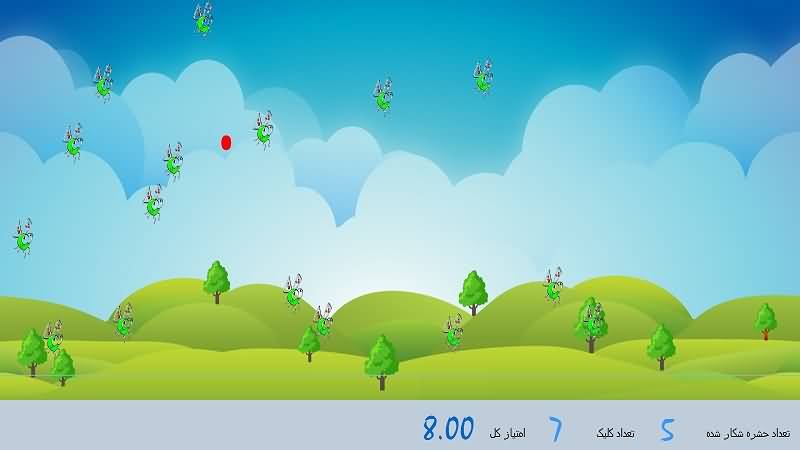
سناریوی این برنامه به این ترتیب است که تعدادی شی (در اینجا حشره) بصورت تصادفی وارد سن می شوند و کاربر می تواند با کلیک ماوس بر روی آنها، شی را شکار کند. سناریوی این برنامه بسیار ساده است در نتیجه برای جذابیت بیشتر خلاقیت های برنامه نویسی را به آن اضافه می کنیم. مثلا حرکت حشره ها بر روی محور xها تابع سرعت تنظیم شده می باشد به این ترتیب در ابتدای بازی کاربر می تواند انتخاب کند که برنامه در چه سطحی باشد (خیلی ساده، ساده، متوسط، سخت، خیلی سخت). از طرفی اشیاء دارای تغییرات بر روی محور yها نیز می باشند که برای زیبایی آن را متغیری از تابع سینوس تعریف کردیم بنابراین هنگامیکه شی از سمت چپ تصویر وارد سن می شود نسبت به محور yها هم تغییرات داشته و اصطلاحا شی بالا و پایین هم می رود.
همچنین بدیهی است که باید ارزیابی از نحوه بازی کاربر داشته باشیم. برای شروع، تعداد اشیاء شکار شده خوب است ولی با کمی خلاقیت می توانیم بررسی کنیم کاربر برای شکار اشیاء چندبار دکمه ماوس را کلیک کرده و امتیاز کل آن را تابعی خطی از اشیاء شکار شده به ازای تعداد کلیک ها محاسبه کنیم. از طرفی خروج هر شی از سمت راست تصویر به این معنی است که کاربر در زمان تعریف شده نتوانسته شی را شکار کند در نتیجه یک پنالتی به او می دهیم و یک امتیاز از آن کسر می کنیم.

مختصری بر اطلاعات فنی
پس زمینه این بازی ساده چند تصویر ثابت می باشد که برای تولید آن می توان از نرم افزارهایی همچون Adobe Photoshop یا illustrator استفاده کنیم. انتخاب اندازه مناسب که کیفیت مطلوب را ایجاد کند همچنین رنگ بندی و کیفیت ازدحام اشیاء همگی به سلیقه شماست اگر چه گرایش گرافیک در رشته هنر حتما در این خصوص صاحب نظر است و برای یک کار تیمی درجه یک نیاز است تلفیقی از هنر و برنامه نویسی در کنار هم قرار گیرد.
اشیاء با تکنیک های پردازش تصویر بر روی پس زمینه سنجاق می شوند و پس از هر فرکانس تصویر اصلی بازآوری می شود که بیننده تحرک پیوسته اشیاء را احساس کند. برای هر شی سه پارامتر در نظر گرفتیم که x, y, status می باشند واضح است x و y مختصات شی در تصویر است و status وضعیت آن شی خاص را نشان می دهد که اگر 0 باشد یعنی شکار شده است و در ادامه نمایش داده نمی شود ولی اگر 1 باشد یعنی این شی زنده و بر روی سن فعال است. با این مشخصه status و بر اساس مختصاتی که در نتیجه کلیک کردن ماوس به دست می آید می توان تعیین کرد ناحیه کلیک شده در محدوده شی است یا خیر؟ اگر مثبت بود آن را بعنوان یک شی شکار شده محاسبه می کنیم و با توجه به status آن از نمایش آن در ادامه خودداری می کنیم.
مشخصات برنامه
- حجم برنامه تولید شده 15 مگابایت می باشد که 90% آن مربوط به کتابخانه Computer Vision می باشد اگر چه در این برنامه بجز دو بخش خیلی مورد استفاده قرار نگرفت ولی در آخرین نسخه این کتابخانه همه فایلهای کتابخانه ای با یکدیگر ادغام شده که در نتیجه حجم آن را افزایش داده است.
- تعداد خطوط کدنویسی شده برای این برنامه ساده کمتر از 150 خط
- برای دانلود این برنامه از این لینک استفاده فرمایید. (توجه، برنامه اولیه بوده و نیاز به نصب ندارد - حجم فایل فشرده 6 مگابایت)
- سیستم عامل: Microsoft windows 7, 8, 10
(حق نشر: کلیه حقوق این برنامه متعلق به مهدی چم پور می باشد. استفاده از آن بعنوان کاربر نهایی بلامانع است و نیاز به دریافت هیچگونه مجوزی نمی باشد. این برنامه تحت لیسانس Free BSD منتشر می شود و به دلیل آنکه نسخه تجاری نیست با استفاده از آن می پذیرم که ایجاد هرگونه خلل ناشی از آن مسئولیتی را برای صاحب اثر ایجاد نمی کند)